The Learning Resource Directory (LRD) is a project (overview here) I’m leading to help organize and make discoverable all the information for learning about Mozilla and how to participate in our many projects. This post introduces the project, explains the current working prototype and gives information about how to get involved.
Why Mozilla needs a Learning Resource Directory
Mozillians have created a sizeable knowledge base over the project’s 15+ year history. We have a significant number of resources documenting and teaching the tools, policies, processes and procedures necessary for contributing to Mozilla.
Unfortunately for contributors, new and experienced alike, these resources are spread across a multitude of sources. These sources include websites, mailing-list archives, forums, blogs, social media, source code repositories, videos, and more. Some of these properties are hosted by Mozilla, others are not. Some are publicly available, others restricted to volunteers who have signed an NDA or are otherwise vouched and some are reserved for Mozilla paid staff.
What these resources have in common is the absence of a central index or directory that links them all together and makes them easily discoverable. It’s this gap that we’re addressing with the LRD.
As such, the goal of the Learning Resource Directory project is to provide an inclusive directory of all learning resources across Mozilla. The complete project plan, including timeline and KPIs is available here.
Strategy and approach
In order for directories of this sort to be successful, the information they provide needs to be: complete, current, relevant and contextual.
In order to be complete and current, Mozillians not only need to have the ability to contribute freely to the directory, but they also need to feel a sense of ownership and empowerment to ensure they become an integral, active part of its curation.
In order to be relevant and contextual, the data in the directory needs to be structured such that multiple views into the data can be created easily. That is, different learner types need different views of the directory. A new contributor who first requires basic competence of our essential communication tools presents a very different use case than an active contributor looking to branch out and work with a different team.
Related projects
Two related projects to the Learning Resource Directory are Webmaker’s Web Literacy Mapper and MDN’s Learning Area documentation plan.
How the LRD differs from these projects is that the LRD is specifically about learning resources related to contributing to Mozilla and as such serves a different, if at times overlapping audience. There will certainly be some overlap between what MDN covers as part of their Learning Area plan and what the web literacy mapper covers. However, there is a lot to learn with regard to web literacy skills that has nothing to do with contributing to Mozilla. The same applies to developing web apps and other knowledge areas that MDN covers.
Do you know of other related projects or efforts? Let me know!
MozillaWiki as the platform
Taking the requirements into consideration, MozillaWiki quickly came to mind as a possible platform for creating the index. Powered by Mediawiki, MozillaWiki is already set up in a way that anyone can participate in content generation and curation. This is demonstrated by a significant active contributor base (MozillaWiki has 600+ active daily users). And, the Semantic Mediawiki extension, already in use, provides a way to store and view data in a structured manner.
A prototype
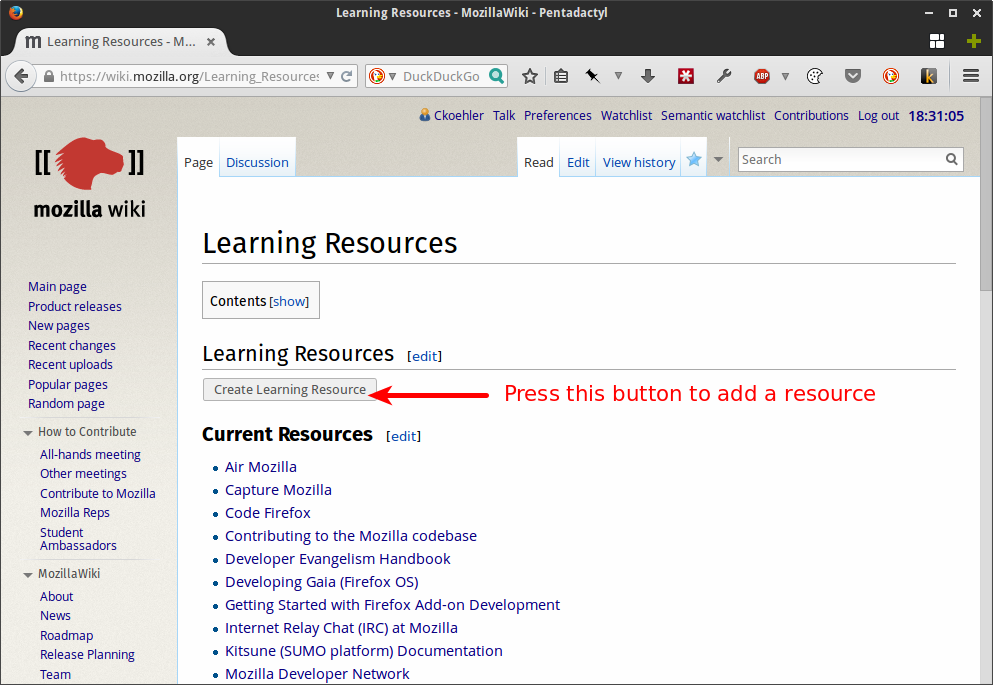
So, I set about designing and implementing a prototype of the Learning Resource Directory. It’s far enough long that it’s now ready for people to take a look, try it out and provide feedback: https://wiki.mozilla.org/Learning_Resources



Attributes of a learning resource
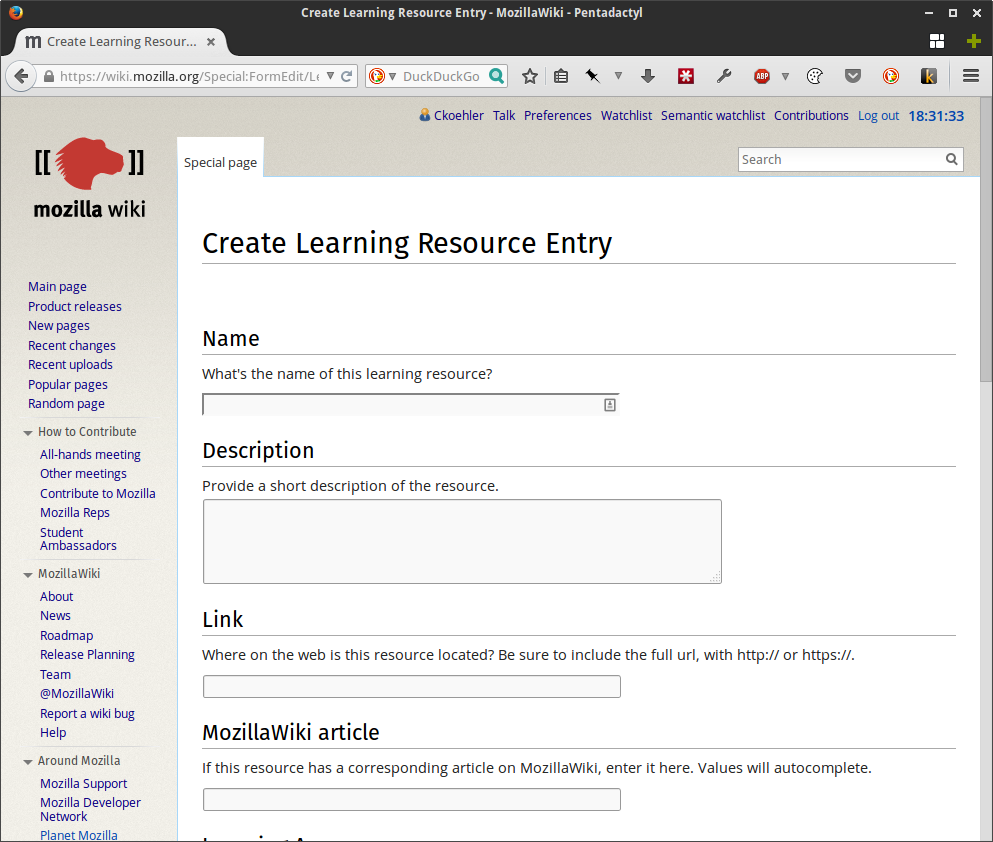
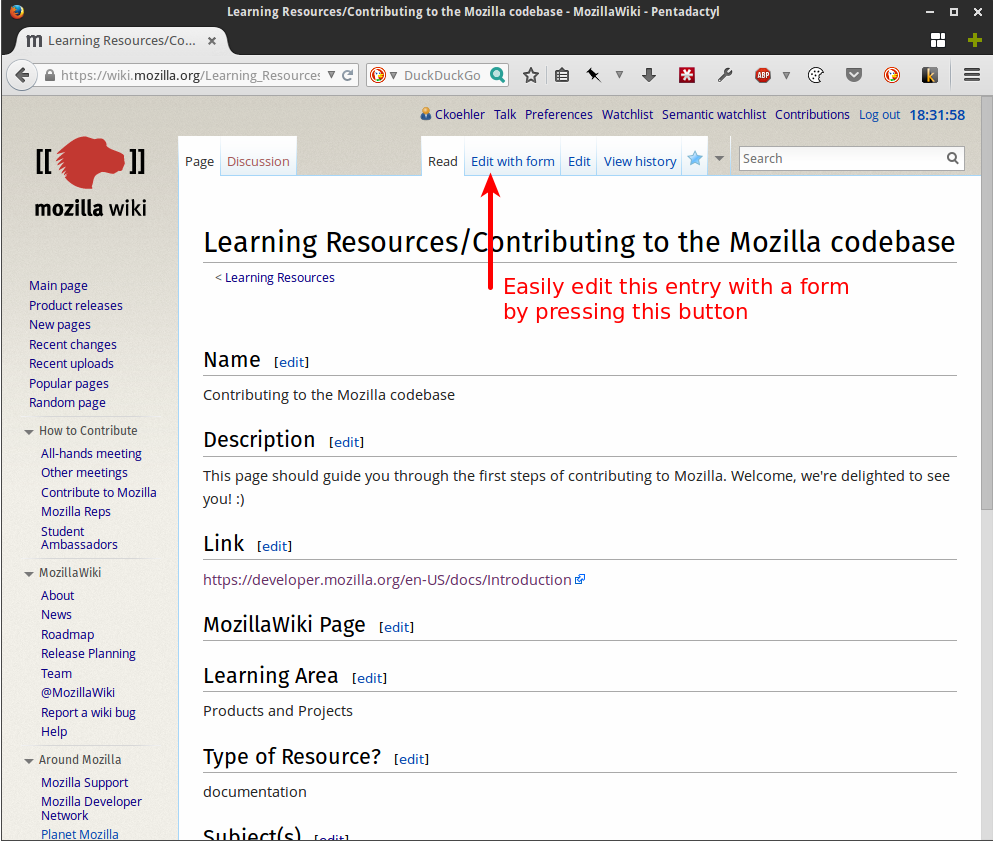
Each ‘learning resource’ has its own wiki page. Unlike regular wiki articles, these pages are created and edited in a guided way with a form. As such, any wiki user can create and edit learning resource pages without needing to know wikitext.
Each learning resource has:
- Name: Name or title of the resource.
- Description: Short description explaining what the resource is.
- Link: Link to the resource.
- MozillaWiki page: Corresponding MozillaWiki page, if there is one. Often a resource will have a wiki page explaining more about the project and how to contribute to it.
- Learning Area (of interest): Each resource belongs to one of six learning areas of interest:
- Mozilla history and culture,
- Community Building
- Essential Tools
- Products and Projects
- Communication Channels
- Cross-functional Skills
- Access info: Is this resource available to the public, Mozillians-only, or Staff-only?
- Subject tags: This field is used to indicate corresponding functional, product and/or subject areas. Values are separated with commas.
- Web literacies: Which web literacies does the learning resource teach?
- Audience level: Novice, Intermediate and/or Advanced. Some resources will apply to multiple audiences.
- Contributor level: New, Casual, Active and/or Core. Some resources will apply to multiple contributor levels.
- Additional Details: a free-form field which can include information that doesn’t fit elsewhere
Try editing an existing resource or creating a new one.
Viewing data
Storing learning resource data in this way allows us to create different views for the data. Rather than creating these views with a static list of links that needs to be manually updated, we can create them with semantic media queries.
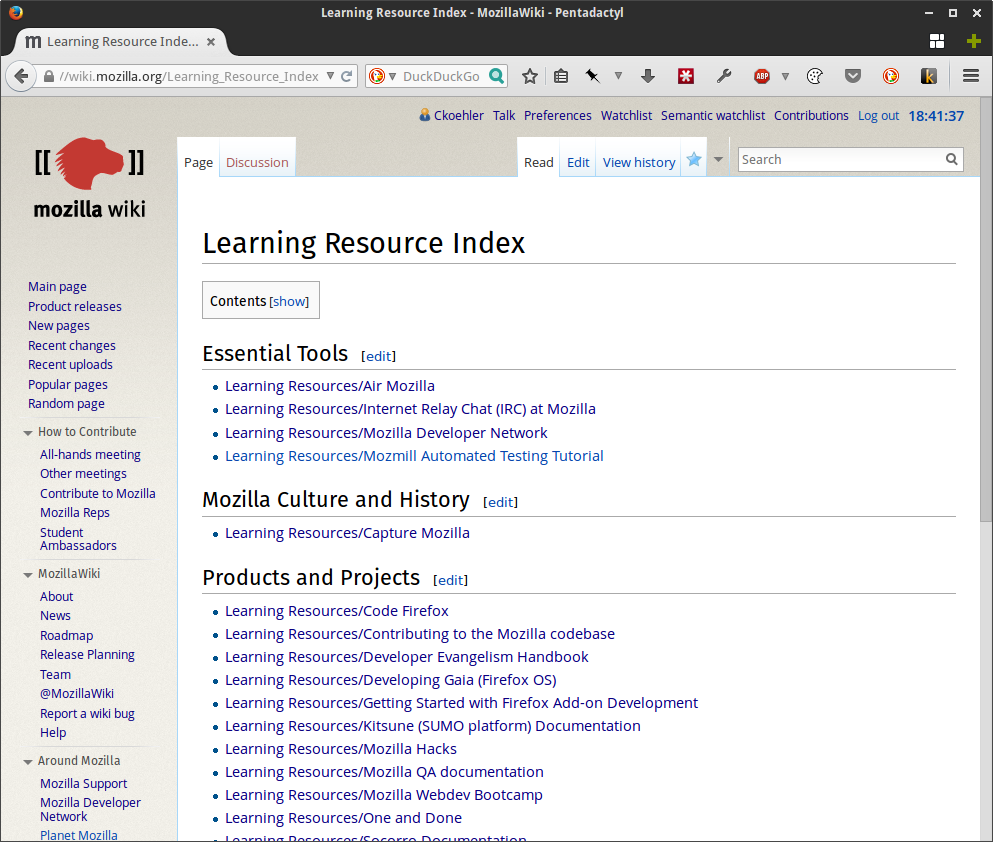
Here’s the beginnings of the learning resource index home page where resources are grouped by their learning area: https://wiki.mozilla.org/Learning_Resource_Index

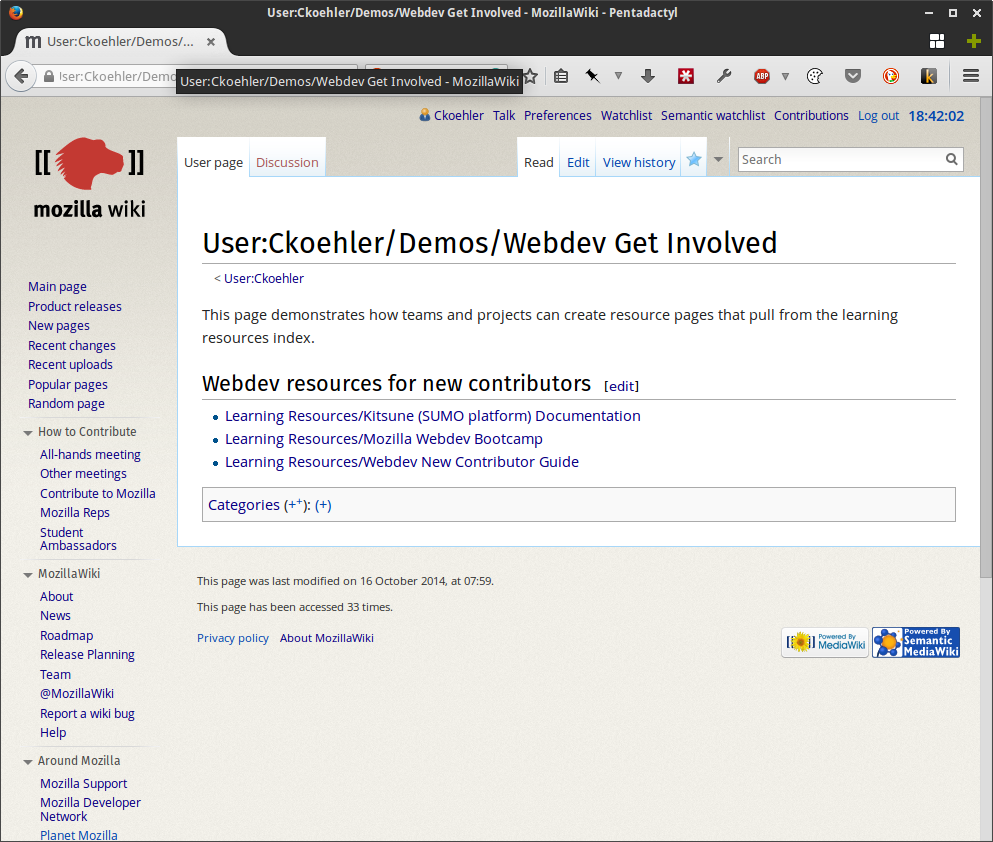
And here’s an example of how a team might use queries of the learning resource index to create topic and audience-specific information such as new webdev contributors: https://wiki.mozilla.org/User:Ckoehler/Demos/Webdev_Get_Involved.

These examples may not look like much, but keep in mind that they are dynamically created based on which resources have been entered that match the given criteria. This means that as new resources are added, or old ones updated, these pages will be updated as well.
Please get involved, and how!
Try it out and give feedback
The easiest way to get involved is to take a look at the learning resource index prototype, edit some entries, create some new ones and then leave feedback in one of these places:
Note: You’ll need to have a MozillaWiki account and be logged in to edit and create resources. You may request an account if you don’t have one already.
If you’re feeling adventures, try and create some views using semantic mediawiki queries. I’m in the process of documenting how to do this here, or you can take a look at one of the demos, copy its code and experiment with modifying it.
Guiding questions
As you’re experimenting with the LRD and developing your feedback, please keep these questions in mind:
- Is it easy to create and edit entries such that many people across the project will get involved in helping to maintain the directory? If not, what could be made easier?
- Do the current fields make sense? Which fields are missing? Which are extraneous?
- How can pages for each learning resource be formatted for best readability? E.g., are the fields in the right order? Would a table layout be better? Some some fields have color-coding?
- How can pages presenting different views of the LRD be formatted for best readability?
Join a community call
Additionally, I’m hosting a set of community calls to gather input and organize volunteers. Here are the dates of the calls:
- Monday, 17 November at 8:00 PST (16:00 UTC) via IRC
- Tuesday, 18 November at 13:00 PST (21:00 UTC) via Vidyo
Thursday, 20 November at 17:00 PST (Friday, 2:00 UTC) via VidyoCANCELLED if you were planning to attend this session, get in touch and we’ll reschedule- Tuesday, 25 November at 9:00 PST (17:00 UTC) via Vidyo
- Tuesday, 25 November at 12:00 PST (18:00 UTC) via IRC
Connection details for Vidyo meetings:
- Vidyo Room: ckoehler, 9597
- Via Telephone: +1 650 903 0800, x92 (or +1 800 707 2533, password 369). Then 99597. Press •1 to mute if you’re dialed in (creates audible beep).
- Direct room link, for guests: https://v.mozilla.com/flex.html?roomdirect.html&key=Uc9zNxNaK26f
Connection details for IRC meetings:
- #CBT on irc.mozilla.org
- webchat: http://chat.mibbit.com/?server=irc.mozilla.org&channel=#CBT
Please join if you have comments, questions, general feedback or otherwise want to be involved!

You must log in to post a comment.